Tab Layout
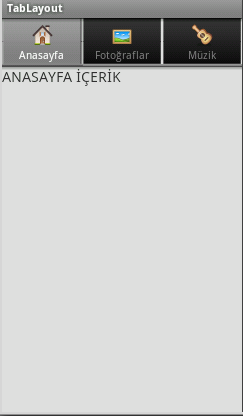
Tab layout adından da anlaşılacağı üzere tabların kullanıldığı şablondur. Örneğimizle daha iyi anlayacaksınız. Örneğimiz 3 tane tab içerecek, tabların kendilerine ait isimleri ve simgeleri olacak. Ve de tabların kendi içerikleri de olacak. Örneğimizin emulatör çıktısı şöyle olacak:
1. Yeni bir proje oluşturup (1. derste anlatmıştım.) adına TabLayout diyoruz.
2. activity_main.xml dosyasına aşağıdaki kodu girin.
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent"/>
</LinearLayout>
</TabHost>
3. Aşağıda verdiğim fotoğrafları /res/drawable-hdpi dosyasına kaydedin, isimleri sırasıyla:home, music, photos olmalı.4. res altındaki layout klasörüne sağ tıklayıp 3 tane yeni android xml dosyası açın, isimleri şöyle olmalı: home.xml, music.xml, photo.xml (sıra önemli değil) Sırasıyla bu xml dosyalarına aşağıdaki kodları girin.
home.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/anaSayfaView"
android:layout_width="185dp"
android:layout_height="wrap_content"
android:layout_weight="0.19"
android:text="ANASAYFA İÇERİK"
android:textSize="20dp" />
</LinearLayout>
music.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/muzikView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="MÜZİK İÇERİK"
android:textSize="20dp"/>
</LinearLayout>
photo.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/fotoView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="FOTOĞRAF İÇERİK"
android:textSize="20dp" />
</LinearLayout>
5. drawable-hdpi klasörü altına üç tane android xml dosyası açın. Sırasıyla şu isimleri verin: hometab, musictab, phototab. Ve aşağıdaki kodları girin:
hometab.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/home"
android:state_selected="true" />
<item android:drawable="@drawable/home" />
</selector>
musictab.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/music"
android:state_selected="true" />
<item android:drawable="@drawable/music" />
</selector>
phototab.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/photos"
android:state_selected="true" />
<item android:drawable="@drawable/photos" />
</selector>
6. Madem 3 farklı tabımız olacak o zaman 3 tane farklı .java dosyamız olmalı, çünkü biz bu üç tabın içinde farklı şeyler olsun istiyoruz. src klasörü altındaki paket dosyanıza sağ tıklayarak üç tane yeni sınıf oluşturun isimleri şöyle olsun: HomeActivity.java, MusicActivity.java, PhotoActivity.java Sırasıyla aşağıdaki kodları girin:
HomeActivity.java
package com.androidhocam.tablayout;import android.app.Activity;
import android.os.Bundle;public class HomeActivity extends Activity {@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.home);}}
MusicActivity.java
package com.androidhocam.tablayout;import android.app.Activity;
import android.os.Bundle;public class HomeActivity extends Activity {@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.home);}}
PhotoActivity.java
package com.androidhocam.tablayout;import android.app.Activity;
import android.os.Bundle;public class PhotoActivity extends Activity {@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.photo);}}}
7. Şimdi de MainActivity.java dosyasında tabları ve tabların isimlerini oluşturup tabhost a ekleyeceğiz. Aşağıdaki kodu MainActivity.java dosyasına girin.
package com.androidhocam.tablayout;import android.app.TabActivity;
import android.content.Intent;
import android.os.Bundle;
import android.widget.TabHost;
import android.widget.TabHost.TabSpec;public class MainActivity extends TabActivity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);TabHost tabHost = getTabHost();TabSpec homespec = tabHost.newTabSpec("Anasayfa");
homespec.setIndicator("Anasayfa", getResources().getDrawable(R.drawable.hometab));
Intent videosIntent = new Intent(this, HomeActivity.class);
homespec.setContent(videosIntent);TabSpec photospec = tabHost.newTabSpec("Fotoğraflar");photospec.setIndicator("Fotoğraflar", getResources().getDrawable(R.drawable.phototab));
Intent photosIntent = new Intent(this, PhotoActivity.class);
photospec.setContent(photosIntent);TabSpec songspec = tabHost.newTabSpec("Müzik");
songspec.setIndicator("Müzik", getResources().getDrawable(R.drawable.musictab));
Intent songsIntent = new Intent(this, MusicActivity.class);
songspec.setContent(songsIntent);
tabHost.addTab(homespec);
tabHost.addTab(photospec);
tabHost.addTab(songspec);
}
}
8. Şimdi de 6. adımda ek olarak oluşturduğumuz aktiviteleri AndroidManifest.xml dosyasına activite olarak giriyoruz. Şu kodları manifeste ekleyin:
<activity android:name=".PhotoActivity" />
<activity android:name=".HomeActivity" />
<activity android:name=".MusicActivity" />
9. Herşey hazır, şimdi projemize sağ tıklayıp Run as -> Android Application diyoruz. Sonuç aşağıda görülüyor.
Tab Layout Emülatör Çıktısı
Kodları indirmek ve dersin kaynağına ulaşmak için tıklayınız.



0 yorum:
Yorum Gönder